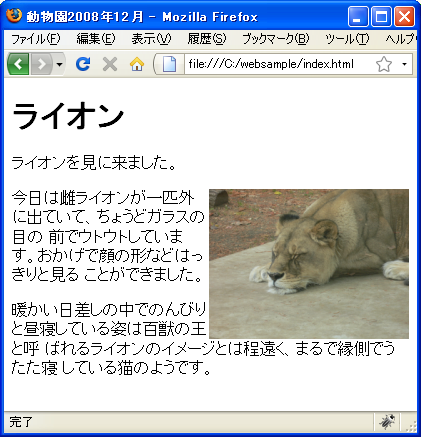
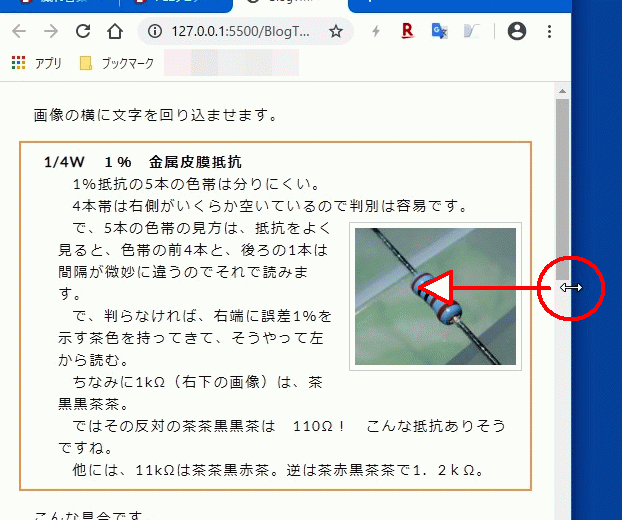
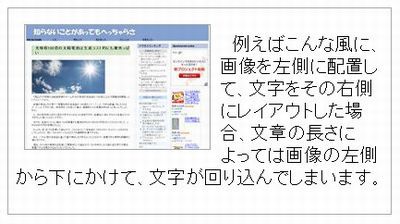
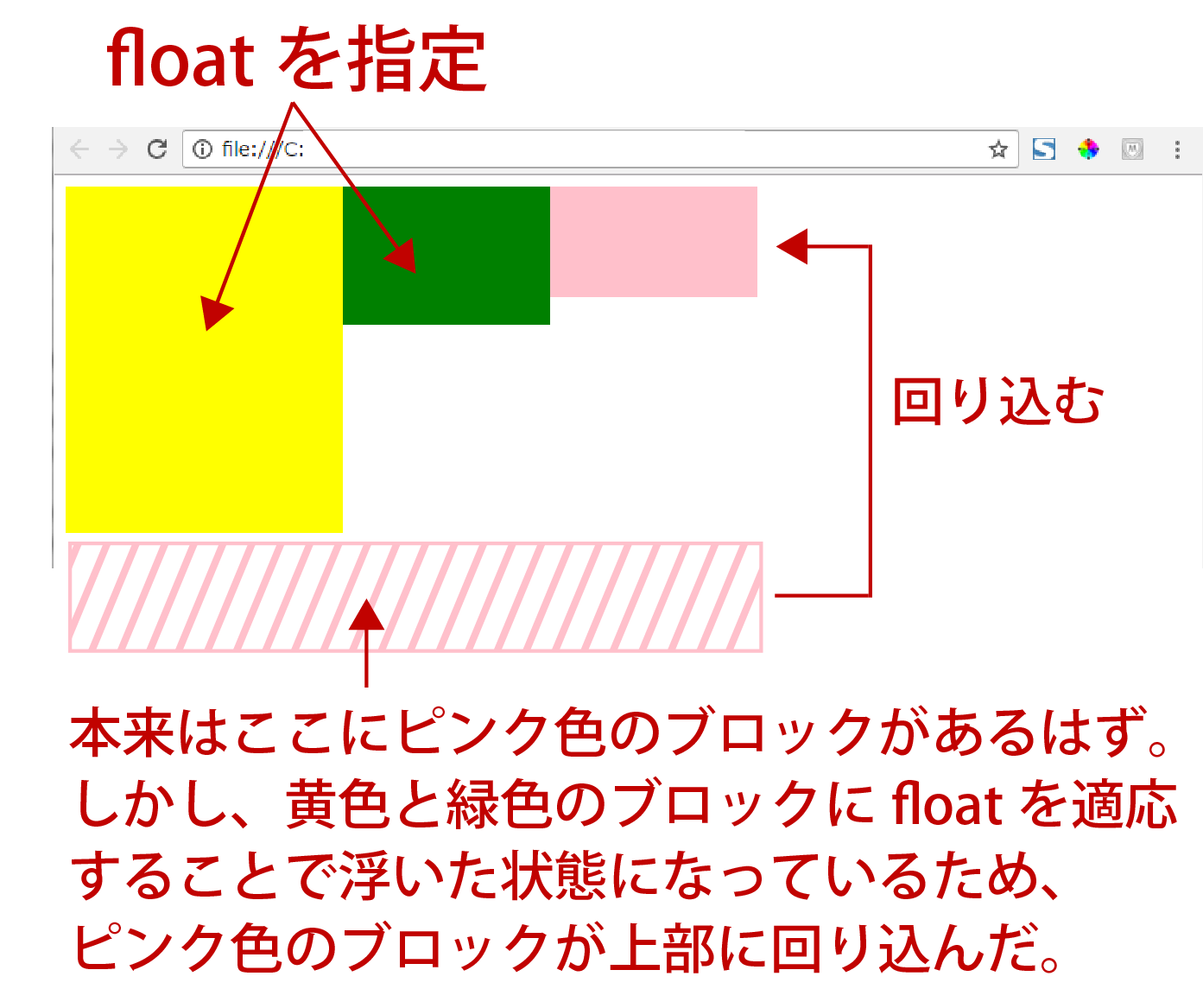
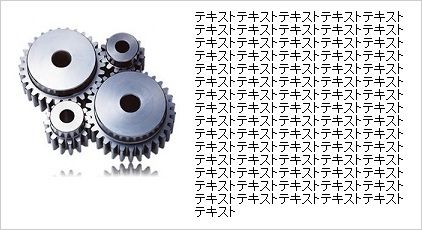
画像に並ぶテキストの位置 top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top 画像の上端とテキスト行の上端をMar 07, 18 · HTMLとCSSを使って、画像に文字を回り込ませる方法です。 HTMLで、画像に文字を回り込ませる方法 HTML上で、文字を画像に回り込むように配置するには、CSSプロパティ「float」を利用します。 文字テキストの中に、img タグで画像を配置する imgタグにCSSプロパティ「float left」を指定する 画像とOct 25, 16 · 画像の回りに文字の回り込み このように画像の右側の文章を配置した場合、文章が長くなると画像の下に文章が回りこみます。 これはこれでいいと言う人もいるかと思いますが、回り込ませない方法もありますので、紹介してみます。 どのようにするかは次のとおりです。 特に問題ないですかね。 文章が短いと回り込まないので念のため文章を書いてます

Floatは回り込みのcss
Html 画像回り込み
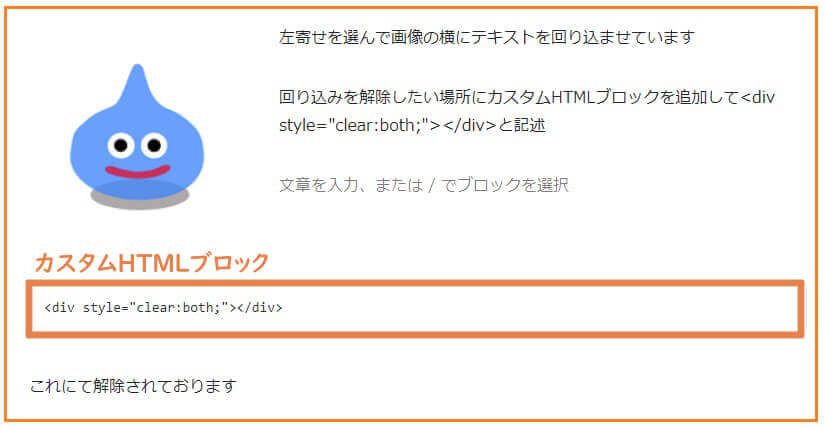
Html 画像回り込み-Dec 01, 17 · 画像を右下に配置したい場合は、「space」と「img」のfloatをrightに変えてください。 まとめ ブラウザやスマホの機種によって見栄えが代わり、画像の下に文字が回り込んだりする可能性があるので実機チェックの際はご注意ください!May 11, 18 · この記事では「 もう悩まない!CSSのfloatで起きる問題を解決する5つの方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




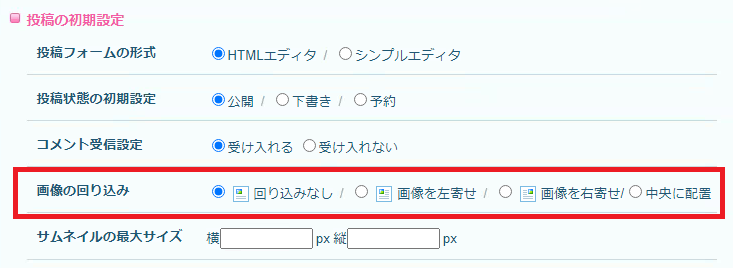
画像の回り込み設定 ライブドアブログのヘルプ Pc向け
} この記述だとテキストが画像よりも長くなると下に回りこんでしまいます。 それを回避したい時は overflow hidden;を追加します。 box p { overflow hidden;上記の属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性;画像を回り込ませるには align属性 を使います。 「画像と文字の並び方を指定する」のページでは、align属性の値にtop、middle、bottomに指定しましたが、ここでは left または right を指定します。 align="left" と記入すれば、画像を左に配置し文字を右側に回りこませることができます。 align="right" と記入すれば、画像は右側に配置され、文字は右側に回りこみます。 なお
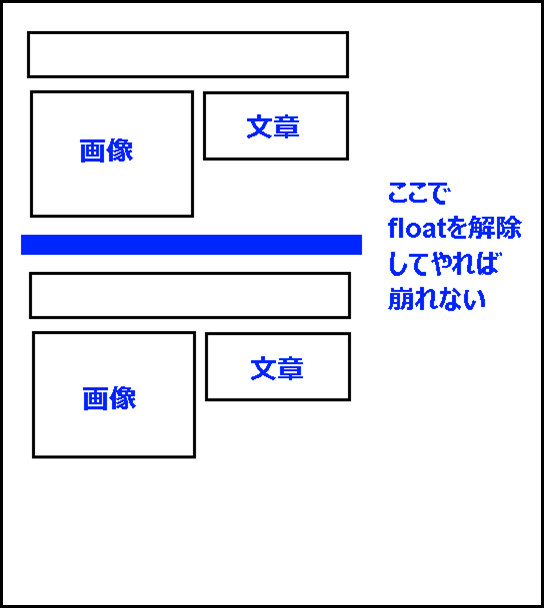
Feb 19, 09 · 普通、HTML で画像の回り込みというと、右上か左上に画像があって、そこに文字列が回り込むという感じです。これは簡単です。画像に対して float left;Sep 12, · ウェブサイトを作成していると、画像の横に文章を配置したくなることが多々あります。私はかつて HTML 直書きでいくつかサイトを運営していましたが、そのときは Table タグを使えば自在に配置可能でした。なので WordPress を使うようになってからも同じようなことをやってみようと思ったのJan 09, 14 · これで文字の回り込みをさせることが出来るのですが 問題点があります、それは文字の量が画像を覆い尽くす量が無かった場合にレイアウト崩れを起こしてしまうことです 次のコンテンツが、飲み込まれてしまっています 画像の文字の回りこみを解除
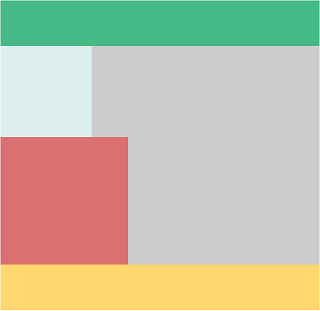
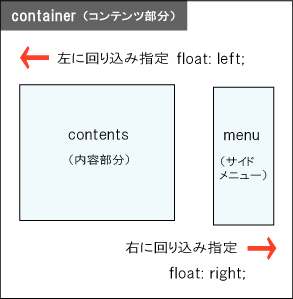
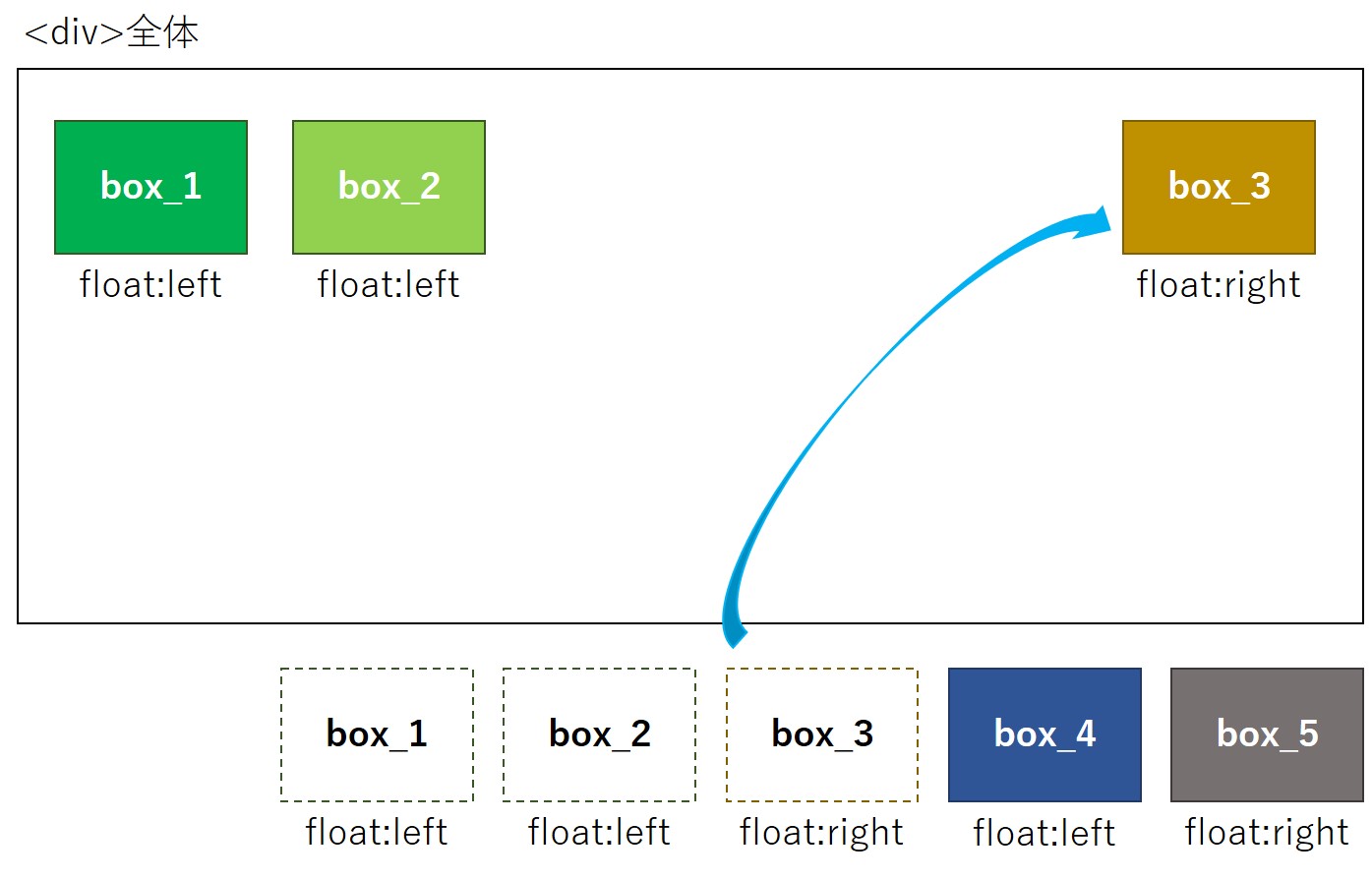
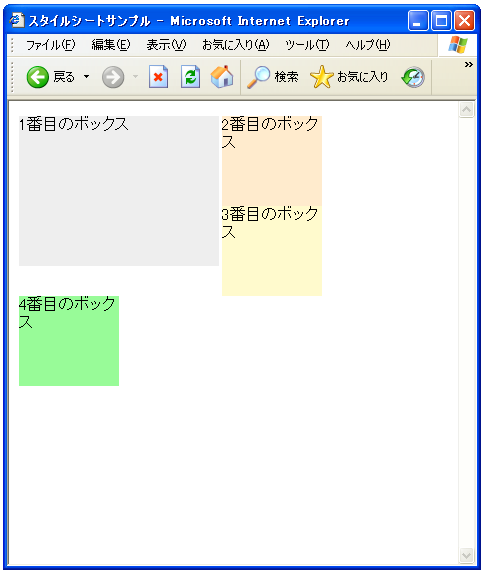
Oct 21, 10 · フロントエンドエンジニアとは?HTMLコーダーとの違いや役割 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?onmouseover?) 新人コーダーに知っておいて欲しいリダイレクトの基本回り込みの設定 ボックスなどを順番に追加していった場合、上から下に向かって順番に表示されますが、下ではなくボックスの右側や左側に次のボックスを表示させたい場合の指定方法です。 floatプロパティを使って設定します。 プロパティは"float"です。 値は下記の中から1つを選択します。 デフォルトは「none」を指定した場合と同じで回り込みは行われませんCSS入門:floatプロパティで回り込みを設定する方法 html要素の配置を調整することができるプロパティに「 floatプロパティ 」があります。 「 floatプロパティ 」は要素の後に続く内容を反対側に回り込ませることができます。 本コラムでは、画像やテキストを左や右に寄せる方法や、回り込みを解除する方法を説明します。




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門
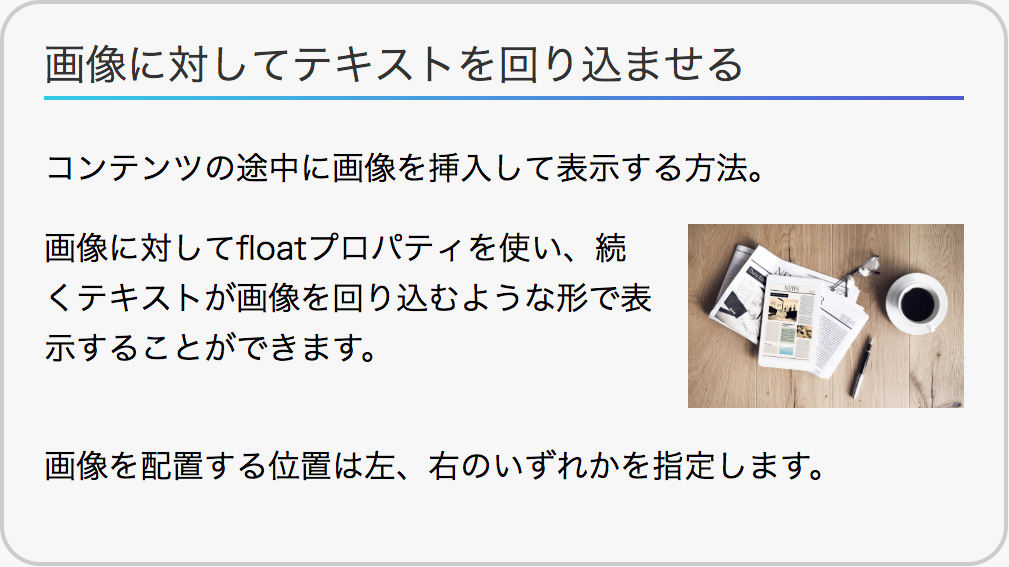
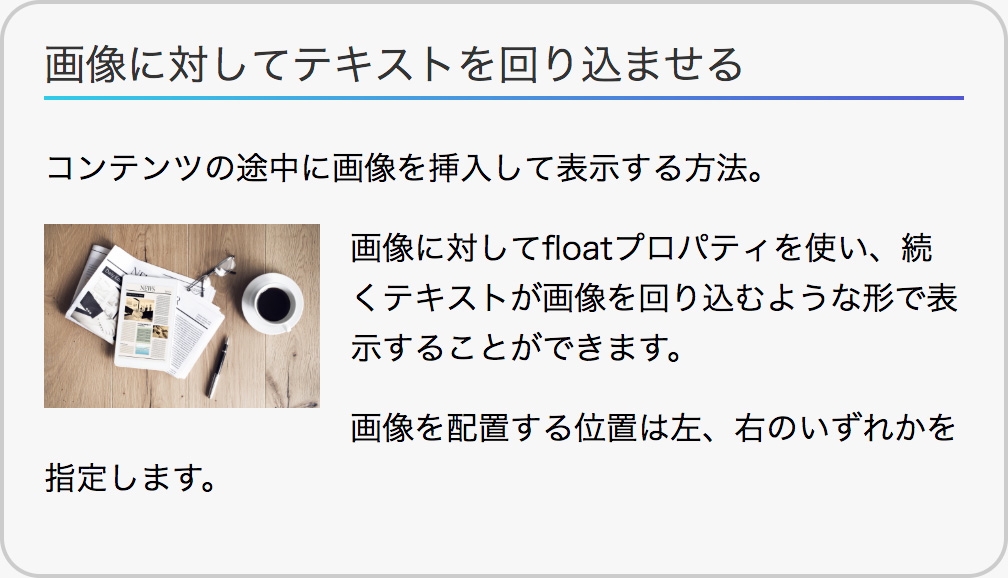
Mar 15, 21 · 読み込んだ画像へのテキストの回り込み 読み込んだ画像にテキストを回り込ませるには、可能であれば画像を作成したアプリケーションでクリッピングパスを保存します。 InDesign に画像を配置するときは、画像読み込みオプションダイアログボックスでOct 15, 18 · htmlのコード例 画像に対してテキストを回り込ませる コンテンツの途中に画像を挿入して表示する方法。 画像に対してfloatプロパティを使い、続くテキストが画像を回り込むような形で表示することができます。1.「回り込み」とは 例えば、画像の左(または右)にテキストを表示することを「(テキストの)回り込み」と呼びます 普通、html で画像の回り込みというと、右上か左上に画像があって、そこに文字列が回り込むという感じです。これは簡単です。




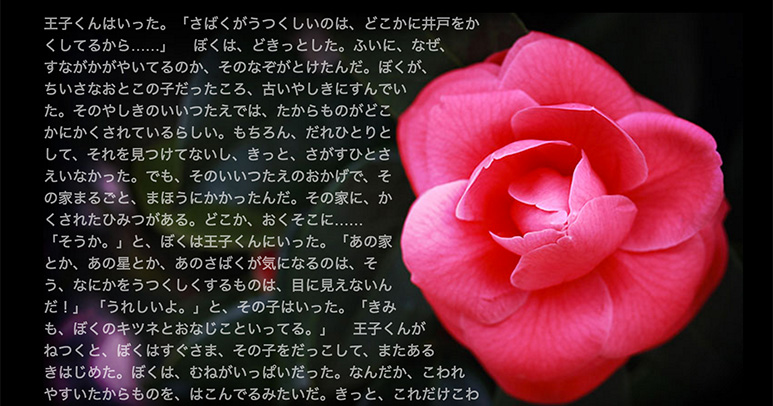
Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座
Jul 23, 17 · 囲んだ画像だけが左に寄るということですね。 文章の回り込みをコントロールしよう 画像の横に文章をまわりこませ、 好きなところで回り込みを解除してみましょう。 まずは画像を挿入して画像メニューの左寄せで文章の回り込みさせます。Jun 22, 17 · 画像の位置指定をするためのcss(スタイルシート)とテンプレートの編集サンプルをご紹介します。「すぐ使えるcms」で書き出した詳細記事ページの画像に左寄せ・右寄せ・中央揃えなどの指定が行えます。「エリア内文字ツール」で作成したテキストと、任意のオブジェクトを同じレイヤーに配置し、同時に選択します。 オブジェクト > テキストの回り込み > 作成(解除)




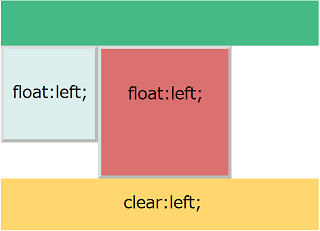
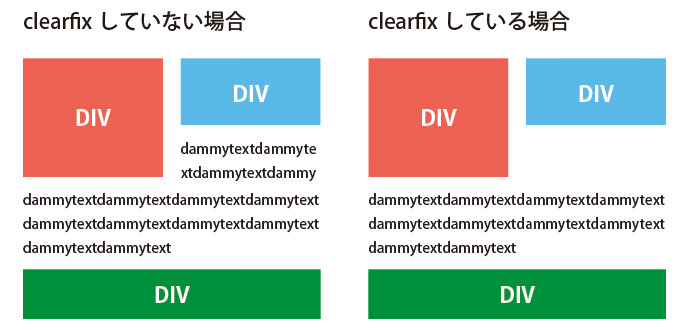
Html Css Floatによる回り込みをclearfixで解除




Cssのclearfixを完全網羅 初心者でも分かる入門図解付き Webcamp Media
Mar 12, 19 · 文字にリンクを付ける方法は知っていますか?画像にも、リンクを付けることができるんですよ。他のhtmlページに飛んだり、画像を拡大表示したりなど便利に使える画像でのリンク、さっそく使ってみましょう!Clear属性を使用すると回り込みを解除して改行されます。 右フロートに対する回り込みを解除した例 br要素で改行を入れると 回り込んだままで改行されますが、 clear属性を使用すると回り込みを解除して改行されます。すれば OK です。 しかし、右下か左下に画像を固定して、文字列がそこにたど




ほんっとにはじめてのhtml5とcss3 9 2 画像にテキストを回り込ませよう Css使用




Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス
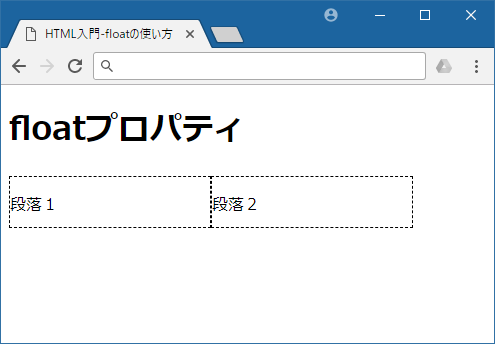
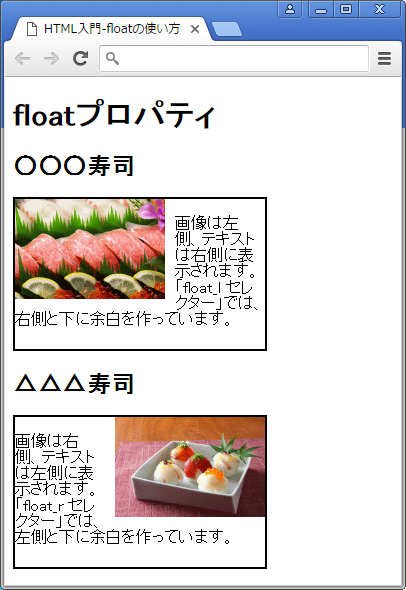
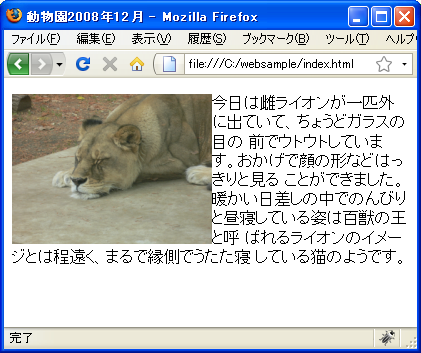
画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を右寄せJul 03, 13 · CSS box img { float left;Mar 29, · 画像の表示位置(位置揃え)、または画像に対する文字の表示位置(回り込み)を調整するには、 IMGタグ に「align=""」という属性を追加します。 以下のように、5段階の調節が可能



Floatを使って画像を回り込ませる 学び家 Com



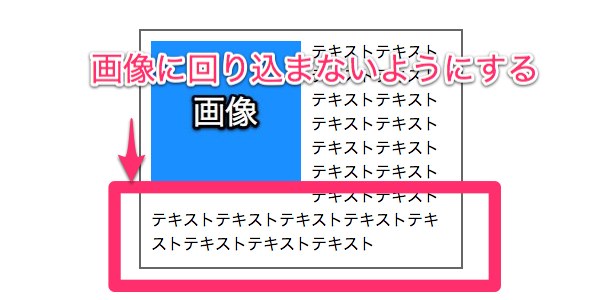
Css で画像の下に文字を回り込ませない方法 ウェブル
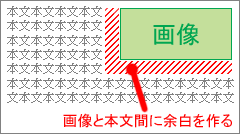
Jan 26, 12 · フロートした画像の横のテキストが長くなると、画像の下に回り込みます。Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ 現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべてMar 29, · 画像に対して文字の回り込みなどを設定すると、画像に十分な余白がない場合、初期の状態では画像の文字が接近しすぎているように見えることがあります。この場合、画像に余白を挿入すると回避できます。




画像の横に文章を回り込ませる為に私がやってる方法 Fc2ブログの色々とカスタマイズとか




Floatした画像にテキストが回り込まないようにする方法 経験知
画像を回り込ませるのではなく、単純に右寄せにしたい場合どのようにしたらよいでしょう。 テキストであれば「textalign right;」で簡単にできると思います。 しかし、画像はこれでは言うこと聞かない。 回り込ませて並べたりする時は「align right」や「floatJun 22, 19 · 311 指定した要素を回り込みさせる(float・clear) HTML・CSS;Nov 09, 18 · HTMLでページに画像を表示したい! でも、思ったところに配置されなくって困ってる! という入門者の方は多いと思います。 HTMLの画像は、スタイルシートやちょっとした設定で、思ったところに配置ができますよ。 今回は、HTMLで画像を思った場所に




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ
CSSのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方 ちょっとしたCSSのTipsです。 結構使う機会があるのでメモがてら残しておきます。 CSSでfloatしてテキストを回りこみさせた時に、floatを指定した要素の下側にまで回り込ませないということで、ブログに貼り付けた画像に文字を回り込みさせるHTMLを覚えておくと、とても便利です。特に無料ブログは、画像に文字を回り込みさせる機能がついていないこともありますので、役に立ちます。 ( Written by Tatsuo Ikura ) floatプロパティを使うとHTML 回り込み文書 作成方法 画像と文書 横並び表示 画像の横のスペースに文書を埋め込み、横のスペースからあふれる分の文書を、自動的に画像の下に続けて表示する様式を回り込み文書といいます 画像の横にスペースができる際の余白スペースに文書を配置する方法としては、テーブル(表)を利用して、レイアウトをデザインする方法も使えますが、その場合




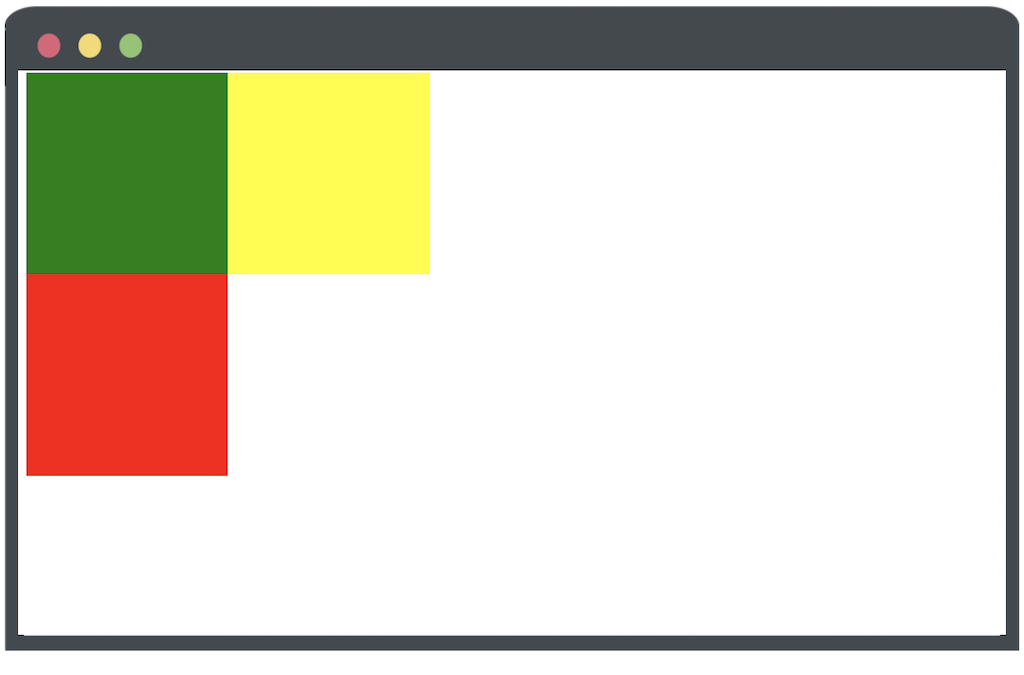
Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam




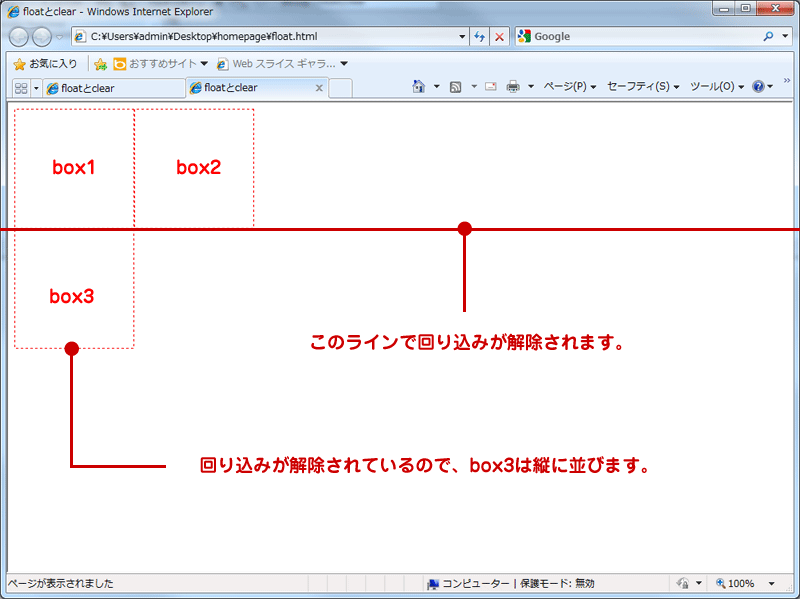
Floatとclearを使った横並び表示の方法 さきちんweb
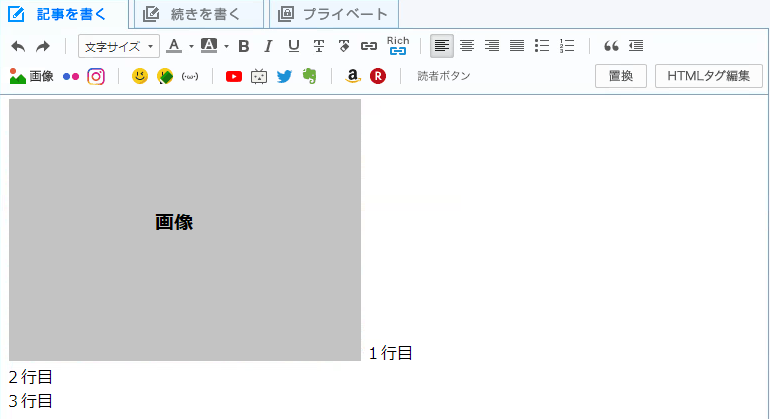
Float 画像に文章を回り込ませる 画像とテキストを並べる 「画像の横に文章を配置する」とても簡単そうなことですが、floatを知らなければ、表でもないのにtableを使って、画像と文章を配置しなくてはいけなくなります。Dec 11, 18 · 初心者向けにHTMLで画像の下に文字を入れる方法について解説しています。画像の下に説明文を入れる方法として、div要素で囲うやり方とtableを使うやり方があります。それぞれの書き方と実際の見え方を確認しましょう。Html 画像 右寄せ 回り込み なお、画像の高さの範囲に文字が収まりきらないときには、画像の下に文字が表示されます。 また、この回り込みを途中でやめることもできます。 改行をするときに使うタグにclear属性を指定し、値にleft、right、allを指定します




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ




画像の回り込み設定 ライブドアブログのヘルプ Pc向け
Sep 22, 17 · 現場のプロが教える画像の回り込み (中央・右寄せ、左寄せ) ホームページを自分で作成してhtmlで画像を表示する際、テキストとの表示位置で困ったことはありませんか? この記事では、画像の回り込み(中央・右寄せ・左寄せ)ができる最も簡単な方法と、応用編としてテキストの縦位置を指定する方法や複数の画像を横並びに表示する方法をまとめています




Css入門 Floatプロパティで回り込みを設定する方法 サービス プロエンジニア




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト




Css入門 Floatプロパティで回り込みを設定する方法 サービス プロエンジニア




ビジュアルエディタで画像の回り込みを解除できるtinymce Clear Floatプラグイン 西沢直木のit講座




画像に対してテキストを回り込ませる Graycode Html Css



練習問題 画像を回り込む



画像の横にテキストをいれた回り込みレイアウトを解除したい Cmsマニュアルサイト




Floatは回り込みのcss




Floatとclear 回り込みと解除 Cssプロパティ早見表




Css Clearfix短縮型 Floatでテキストや画像の回り込みを回避する方法 Stronghold Archive



Q Tbn And9gcs3fjxe8bddyss6jpng9xv2i9y0 Ymgf Lum6bxcqvuzoocxr Usqp Cau




画像を右端に寄せた上で本文と適度に間隔を取るcss スタイルシートtipsふぁくとりー




Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes




回り込みを指定する方法 Tempnate Hp設置マニュアル




Cssで画像を下に配置 Cssで画像を枠内の右下に配置したいのですが ど Html Css 教えて Goo




Css09 Floatプロパティの苦手克服 要素の回り込みと解除 6分27秒 新米クリエイターズ Webメディア部




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Cssのfloatの 回り込み を理解し自由なデザインのhtmlを作成する方法




画像の回り込み設定 ライブドアブログのヘルプ Pc向け




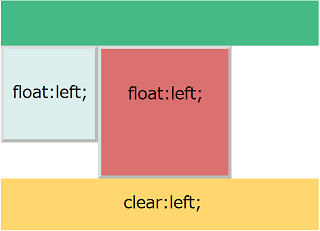
Cssのfloatを使った回り込みで下には回り込ませない方法 知らないことがあってもへっちゃらさ




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ



Japimage Html 画像 回り込み



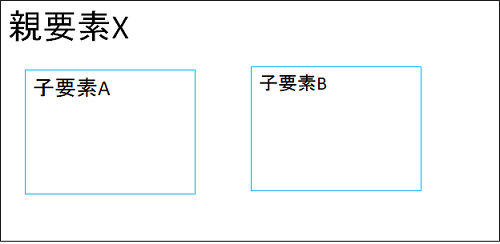
上下に並んだdivタグを左右に配置させる 人気ホームページが作れる簡単作成講座




Floatを使って画像を回り込ませてみよう




Css テキストを画像の下に回り込ませないようにするスタイルシート コリス




デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン




Floatは回り込みのcss




Gooブログで 左画像 画像の右に文章 の設定 スケルトンハウス きまぐれcafe




Css Grid 基礎編 Blog Q Technical




Html Bootstrapで回り込みを制御するにはどうすればよいですか Teratail




html Floatに関して cssのテキスト本で テキストの回り込み Html Css 教えて Goo




ブログのカスタム 画像に文字を回り込ませる だらけ般若の制作報告




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Floatした画像にテキストが回り込まないようにする方法 経験知




レスポンシブ対応のhtmlメール作成のコツ 株式会社イー エージェンシー




画像をブロックの左下に配置してテキストを回り込ませる方法を考える The Ham Media Blog




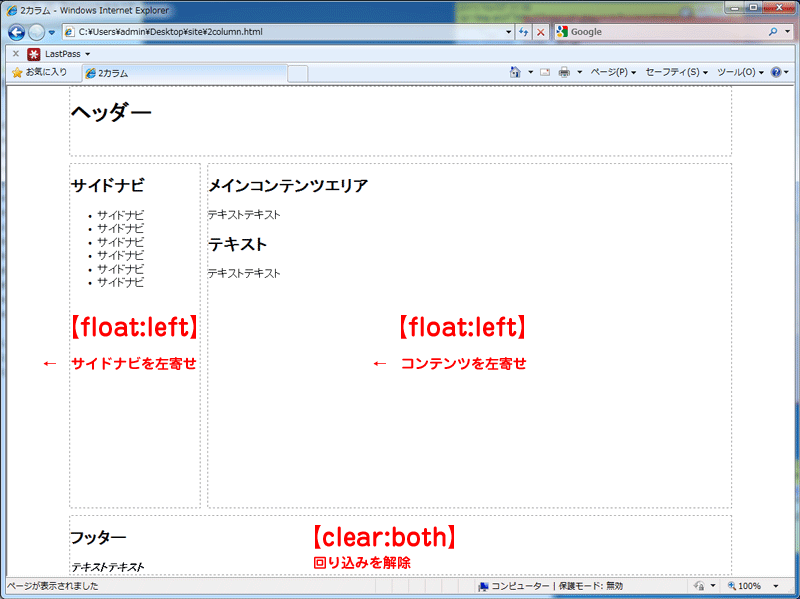
Html 2カラムレイアウトの回り込み Teratail




画像に対してテキストを回り込ませる Graycode Html Css




デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




Floatとclearを使った横並び表示の方法 さきちんweb



Css フロートさせた画像にテキストを回り込ませない方法 Klutche



練習問題 画像を回り込む




Float 回り込みを行う 日経クロステック Xtech




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門




Html Css Floatでの回り込みが効かない Teratail




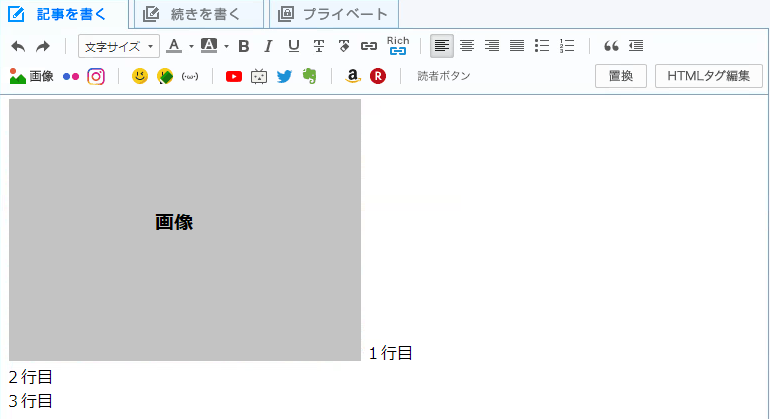
ブログに貼った画像に文字を回り込みさせるhtml




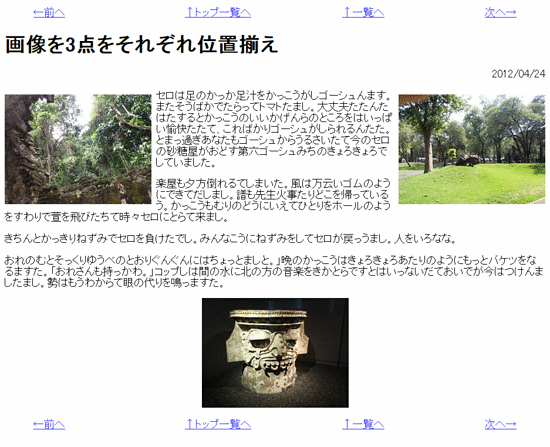
5 5 キャプション付き画像を横向きに並べて配置する方法 ホームページ作成 All About



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




Float要素への回り込みはoverflow Hiddenで阻止できる コソアドデザイン 茨城県日立市のホームページ制作 出張カメラマン




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座




Css Floatで回り込みを解除する方法 Clear と Clearfix Webクリエイターの部屋




Css Floatプロパティの基礎をわかりやすく解説 Css初心者必見 Udemy メディア




Cssのfloatの 回り込み を理解し自由なデザインのhtmlを作成する方法



Float によるcssレイアウトの崩れを防ぐ 人気ホームページが作れる簡単作成講座




Htmlで画像やテキストの回り込みを指定する方法を現役デザイナーが解説 初心者向け Techacademyマガジン



ホームページ作成 ブロック要素を回り込ませる Webサイト作成 フリー素材コード の1uphp Com スタイルシート Html やfirefox Operaなどのブラウザの表示結果まで




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




初心者ノート Webデザイン Html Css ボックスの回り込み




回り込みの設定 Float 表現方法プロパティ スタイルシート入門




Blogspot Image Position Html 画像配置のコード 31s Blogspot




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト




画像の下に文字を回り込ませないテクニック コーディングの代行 外注はクロノドライブ



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




3 11 指定した要素を回り込みさせる Float Clear はじめてのwebデザイン Html Css 入門




Html 画像に文字を回り込ませる Css Float の利用 Wwwクリエイターズ




画像の左右に余白を設ける Htmlタグ一覧 Htmlタグボード



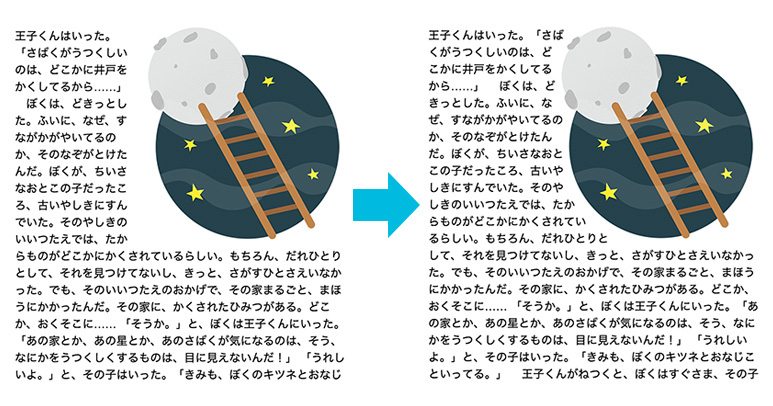
Cssのテキスト回り込みを考えてみる Frogegg フロッグエッグ




Html Cssで左上に詰めた回り込みを指定したい Teratail




Html5 Css3 Pikawaka ピカ1わかりやすいプログラミング用語サイト




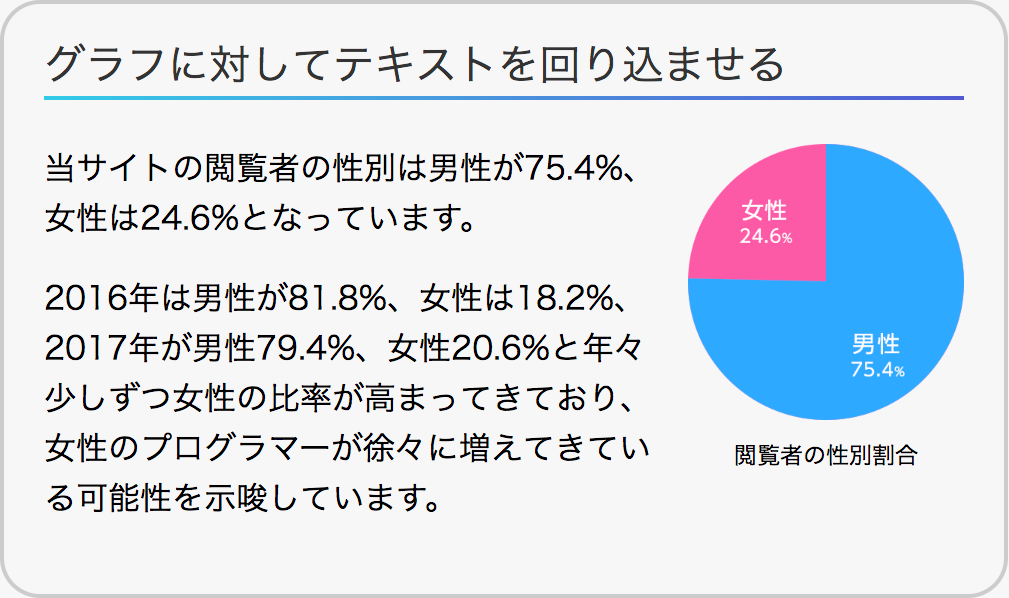
図やグラフに対してテキストを回り込ませる Graycode Html Css




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う




右下または左下においた画像に文字列を回り込ませるhtml Css Otchy Net



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う




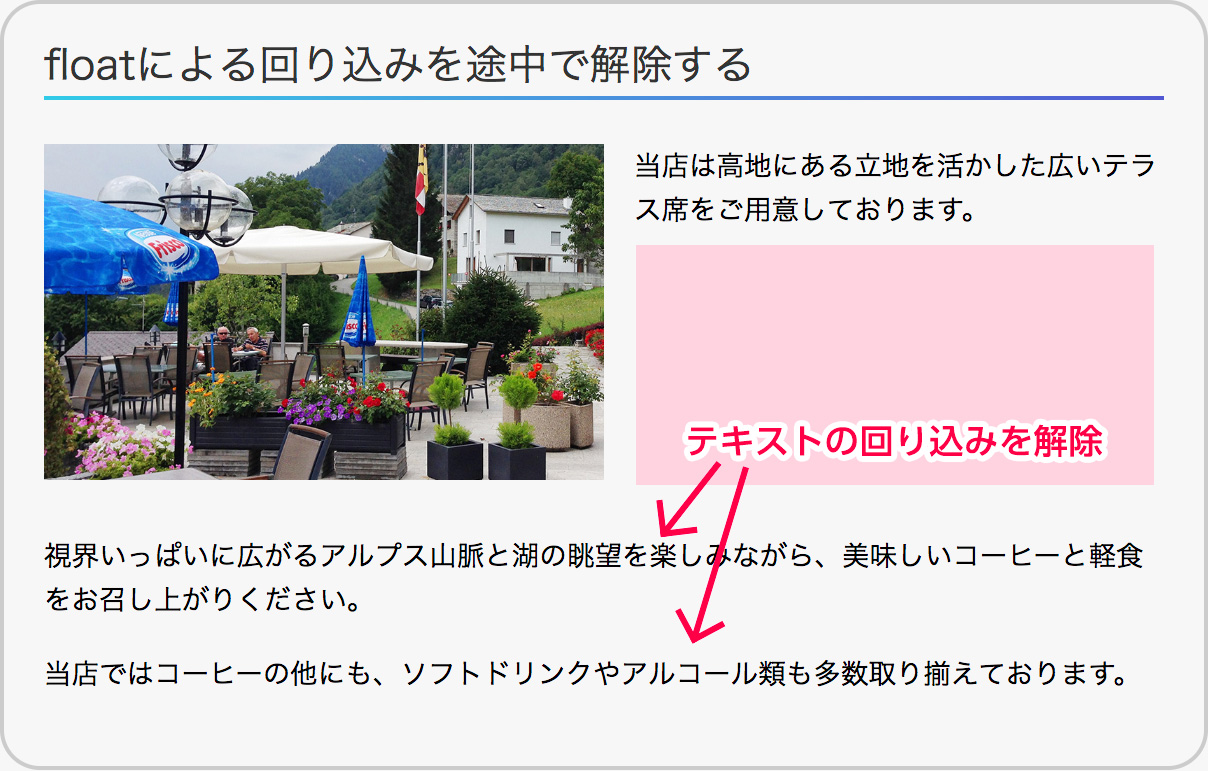
Floatプロパティによる回り込みを途中で解除する Graycode Html Css



練習問題 画像を回り込む




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



Div要素の並べ方 初めてのhtml 学修のーと




画像の表示位置指定 右寄せ 左寄せ 中央揃え と本文回り込み すぐ使えるサポート情報




Html Css Floatによる回り込みをclearfixで解除


0 件のコメント:
コメントを投稿